Adaptive layout of websites is a modern development tool that provides the correct display of pages on any devices. Today, when mobile phones, tablets and desktop computers are used to access the Internet, the convenience of using the site becomes a key factor in the successful work of the resource. In this article, we consider the basic principles of the development and support of websites with adaptive layout, the advantages of this approach, as well as recommendations for organizing the work of the developer team.
Basic principles of adaptive layout
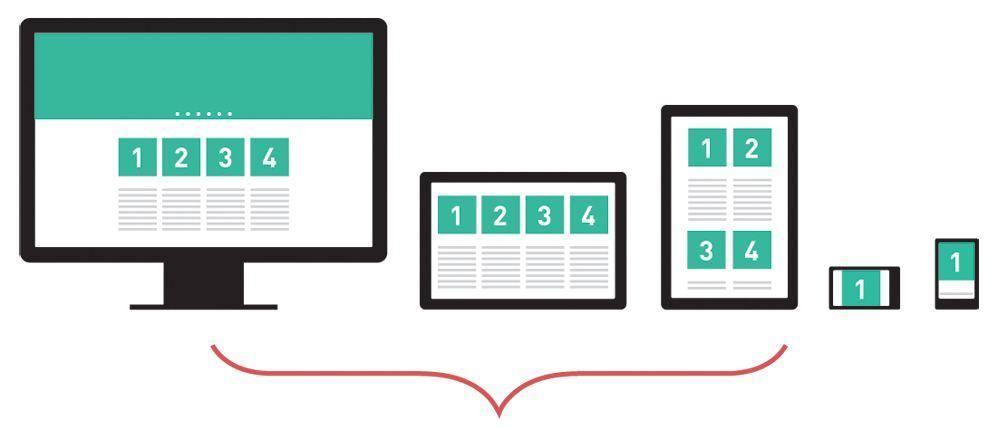
Adaptive layout is based on the use of flexible nets, requests and modern CSS technologies, which allows you to change the structure and appearance of the site depending on the size of the screen. This decision guarantees that the user sees the site in the optimal form, regardless of the device:
- Flexible mesh: The use of interest and relative units of measurement instead of fixed values.
- Media requests: Allow the use of various styles for different sizes of screens, providing maximum adaptability.
- Flexbox and CSS Grid: Modern technologies that make the location of the elements as convenient and variable as possible for various permits.
Advantages of adaptive layout
The development of a website using adaptive layout brings the following advantages:
- Cross-platform: The site is correctly displayed on smartphones, tablets, laptops and monitors.
- Improved SEO: Search systems prefer sites with a convenient interface for users, which contributes to better ranking.
- Raising conversion: The convenience of interaction with the site increases the involvement of users and reduces the refusal.
- Saving resources: A single design for all platforms reduces the costs of development and support.
Development and support methodology
For the successful implementation of adaptive projects, it is important to adhere to the consistent development process. Typically, the process begins with the study of the target audience and the choice of suitable tools. Effective interaction between web designers, front-end developers and testers can minimize errors and ensure high quality the final product.
The main stages of development include
- Planning: Analysis of the requirements of the project and the choice of optimal layout architecture.
- Design and prototyping: Creating visual layouts taking into account adaptability on various devices.
- Layout: The implementation of design using adaptive technologies and testing on different screens.
- Support and development: Regular updating the site in accordance with the new requirements and changes in technology.
Recommendations for successful implementation
To achieve the best result when developing adaptive sites, you should pay attention to several key aspects:
- Thorough testing: Be sure to test on real devices, and not just in emulators. This will help to identify the problems associated with the display and work of the site.
- Design for mobile devices: Start developing from the mobile version of the site (Mobile-First). This allows you to create a minimalistic and functional product that is easily scale.
- Using modern technologies: Constantly update knowledge about new tools and technologies, which will create even more convenient and fast sites.
- Feedback from users: Regularly collect visitors' reviews to understand which interface elements require improvement and improvement.
Conclusion
Adaptive layout is an integral part of a modern web design, providing comfortable use of sites on any devices. This approach not only improves user experience, but also helps to increase the conversion and strengthen positions in search engines. From planning to the support stage - each stage of development requires attention to details and the use of modern tools. Ultimately, a good site should be intuitive, functional and beautiful, regardless of the platform on which it is visible. The development and support of websites with adaptive layout becomes the key to a successful online project in the world, where mobility and ease of use play a paramount role.